
Новини
Додаткові зовнішні ефекти у дизайні сайтів від Інтер-Біз
Нова послуга компанії Інтер-Біз – франшиза на авторські прог…
Штрафи за відсутність на сайті української мови згідно Закон…
Сучасний дизайн
Розробка сучасного дизайну для веб-ресурсу або друкованої продукції
Для початку давайте розберемося що таке взагалі веб-дизайн і що під цим розуміють висококласні фахівці. Розглянемо докладніше визначення web дизайну, так можна назвати створення впорядкованої структури сторінок сайту або веб-ресурсу з їх художнім оформленням на задану тематику з урахуванням поставлених завдань. А якщо говорити про сучасний дизайн, то тут вже підключається сучасне оформлення сторінок з урахуванням актуальних тенденцій у зовнішньому вигляді та технічних можливостей пристроїв, які відображатимуть його на своїх екранах. Розробка сучасного дизайну не закінчується просто опрацьованою картинкою, де відображені всі елементи сайту тут обов'язково повинні бути різні анімаційні ефекти, оскільки без них вважати сучасний дизайн закінченим не можна. І знаючи особливості людського сприйняття певний успіх сайту залежить від його зовнішнього вигляду, оскільки перше враження та оцінка виконується у перші 2-3 секунди знайомства користувача з ним. За цей час користувач ще не встигне розглянути всі види послуг або товарів, навігацію чи наявність акційних пропозицій, але вже встигне звернути увагу на загальний візуальний вигляд, на підставі чого і сформує для сайту свою оцінку. Тому можна стверджувати, що веб дизайн – це своєрідна вудка, на яку можна зловити rdquo; покупця або не дозволити йому закрити ваш сайт раніше часу.
Індивідуальне рішення у дизайні
До того ж, індивідуальне зовнішнє оформлення відокремлює вашу компанію від багатьох конкурентів, а його індивідуальність та якість виконання дозволяє оцінити рівень поваги та ставлення до клієнтів з боку його власника. Тому один з перших етапів створення веб-дизайну – це ретельне продумування загальної логіки взаємодії з урахуванням динамічних елементів, розробки алгоритмів переходів між розділами та грамотне розміщення основної інформації. На основі цього дизайнери, html-щики, програмісти та інші розробники потрібного Вам сервісу з легкістю зможуть реалізувати веб-проект в цілому. І згодом зможуть оцінити наскільки комфортним вийшло розміщення бажаних блоків в інтерфейсі та зможуть скоригувати його зовнішній вигляд надалі, оскільки мало що робиться з першого разу і більше не коригується. Це як і багато іншого, що створюється, вимагає додаткового відточування та коригування.
Якщо розбиратися глибше, то розробка дизайну (і для поліграфії та веб-дизайну) практично для будь-якого веб-сервісу передбачає наступний порядок дій, але це не означає, що він не може коригуватися під конкретні випадки.
Палітра кольорів
Загальна композиція
Вибір шрифту
Інтеграція анімованих ефектів
Вибір фонового та інших зображень
Під час створення дизайну веб сервісу наші фахівці пропонують замовнику більше 3 варіантів кольорових гам, шрифтів та стилів форм, списків та кнопок тощо. І тільки після затвердження із замовником основної колірної гами та шрифтів розробляється остаточний зовнішній вигляд всього веб-сайту.
Створення дизайну для сайтів
Створення дизайну для сайту-візитки. Сайт-візитка – це невеликий сайт компанії, який розповідає про специфіку її діяльності, надає контактну інформацію, а також інформує відвідувачів про ціни, новини та акції. Як правило, такий сайт складається з 5-10 сторінок, але є повноцінним «представником» компанії в інтернеті і є чимось середнім між Landing page та повноцінним інформаційним сайтом. І тут грамотний дизайн грає ключову роль у комунікації з користувачами: він має у своєму розпорядженні клієнта до компанії, формує про неї власне враження і дає імпульс скористатися її послугами, а також інформує про напрямки діяльності компанії.
Створення дизайну для Landing Page. Як було викладено на відповідній сторінці про створення односторінника. Landing page – це найчастіше односторінковий сайт, що спонукає клієнта здійснити будь-яку дію: купити товар чи послугу, залишити заявку або зателефонувати. Такий формат потрібний більшості бізнесів: він добре захоплює аудиторію, посилює рекламний ефект, формує образ компанії та знайомить клієнта з товаром чи послугою. Дизайн landing page здатний розкрити весь потенціал одного чи групи товарів на одній сторінці. Він дає можливість зосередити увагу відвідувача на Вашому реченні, представити його наочно та лаконічно. Специфіка лендингу у веб-дизайні дозволяє ефективно знаходити відгук з боку аудиторії: формат посадкових сторінок передбачає ненав'язливе, але переконливе спонукання до активної дії. Для таких випадків існує певний набір блоків, на які слід звернути увагу і регламентує сам дизайн в цілому.
Створення дизайну для корпоративного сайту. Дизайн для компанії корпоративного сайту – це вираз їхньої філософії у вигляді сайту. Він може бути націлений на залучення клієнтів або інформування та розповсюдження інформації. Такий ресурс має бути унікальний у своєму сегменті зі своїми особливостями та специфікою. Де головними критеріями мають бути: індивідуальність та оригінальність, відповідність тематиці з якісним сучасним web-дизайном та анімаціями. Для такого типу сайтів зазвичай немає регламенту, тут просто політ думок та фантазій без обмежень.
Створення дизайну для інформаційного сайту. Дизайн для такого сайту – це не тільки оригінальне оформлення, а й ретельне опрацювання системи навігації та інтерфейсу. Такі сайти вже легко можуть вийти в ТОП пошукової видачі. У дизайні такого сайту повинні бути застосовані всі можливості, доступні для веб дизайну, т.к. Тут достатньо сторінок і напрямків і немає обмежень односторінника, сайту візитки або обов'язкових модулів інтернет-магазину. У результаті такий ресурс має бути цікавим як постійним, так і новим клієнтам. Такий дизайн зазвичай створюється з високою роздільною здатністю графічних елементів, що завжди виглядає набагато ефектніше. Гармонійний у поєднанні всіх стилів та колірних палітр. Концептуальний та орієнтований на потреби конкретного замовника та його цільової аудиторії.
Створення дизайну для інтернет-магазину. Дизайн інтернет-магазину має певну частку стандартності, шаблонності та однотипності, т.к. модулі, які там задіяні певним чином, обмежують можливості дизайну. Зрозуміло, цей дизайн має бути естетичним і функціональним, але функціональність тут є пріоритетнішим завданням. В результаті ви отримаєте ідеальний ресурс для вирішення бізнес-завдань і який, як мінімум, зможе утримати користувача на своїх сторінках а, як максимум, викличе бажання щось придбати. Таким чином, зовнішнім виглядом інтернет-магазину необхідно домогтися зрозуміле для його користувачів надання контенту та поєднати функціональність з оригінальністю в рамках одного продукту.
Результати створення дизайну
Всі ці дизайни розробляються з урахуванням їх відображення на мобільних пристроях, а це теж вимагає певних дій і дизайнерських рішень. Оскільки все більше користувачів переходять зі стаціонарних чи переносних комп'ютерів на мобільні планшети та смартфони, і коректне відображення сайту на невеликих екранах. Адаптивний веб-дизайн дозволяє коректно показувати всі елементи сайту за будь-якого розширення, що суттєво підвищить середній час перебування на Вашому сайті відвідувача та утримає увагу клієнтів.
При створенні дизайну ми завжди розглядаємо його з погляду комфортної роботи для користувачів. Де його структура та внутрішні алгоритми взаємодії з клієнтом мають бути простими та інтуїтивно зрозумілими максимальній кількості користувачів. В даному випадку простота не означає марність, а скоріше певний рівень розвитку та філософії, не дарма ж багато дизайнерів знають, що “простота – це шедевр, але без зайвих деталей. У такому випадку створений дизайн може зробити сайт таким, що запам'ятовується, і оживити цифри і текст. А багаторічний досвід та знання принципів просування майбутнього сайту дозволяє нам ще на етапі планування та створення дизайну закласти в його структуру та зовнішній вигляд seo-оптимізацію, що знизить наступні витрати на його просування, щоб розширити ринок збуту і знаходиться в ТОР 10 пошуку в Інтернеті.
У результаті фахівці компанії Інтер Біз Системс створюють дизайн відразу орієнтований на його потенційних клієнтів. А за потреби, силами наших фахівців, розроблений дизайн буде перенесений на html код і відповідні програми, щоб дизайн у вигляді картинки перетворився на звичний для всіх вже веб ресурс.
Наша команда програмістів та інших фахівців найчастіше готові виконувати ваші завдання та реагувати на ваші запитання ще довго, навіть після закінчення дії договору про співпрацю, оскільки телефони нашої компанії за 15 років не змінювалися і всі, хто у нас розробляв будь-яку рекламну продукцію, можуть зателефонувати та вирішити своє питання чи отримати консультацію. А це однозначно сприяє довірчій та взаємно комфортній співпраці, а також визначає одну важливу перевагу співпраці саме з нами – сталість та доступність для обговорення будь-яких питань щодо проекту.
Новини та події компанії
Ми публікуємо лише те, що вам може знадобитися, а не все поспіль, і при цьому вся інформація перед публікацією уважно перевіряється.
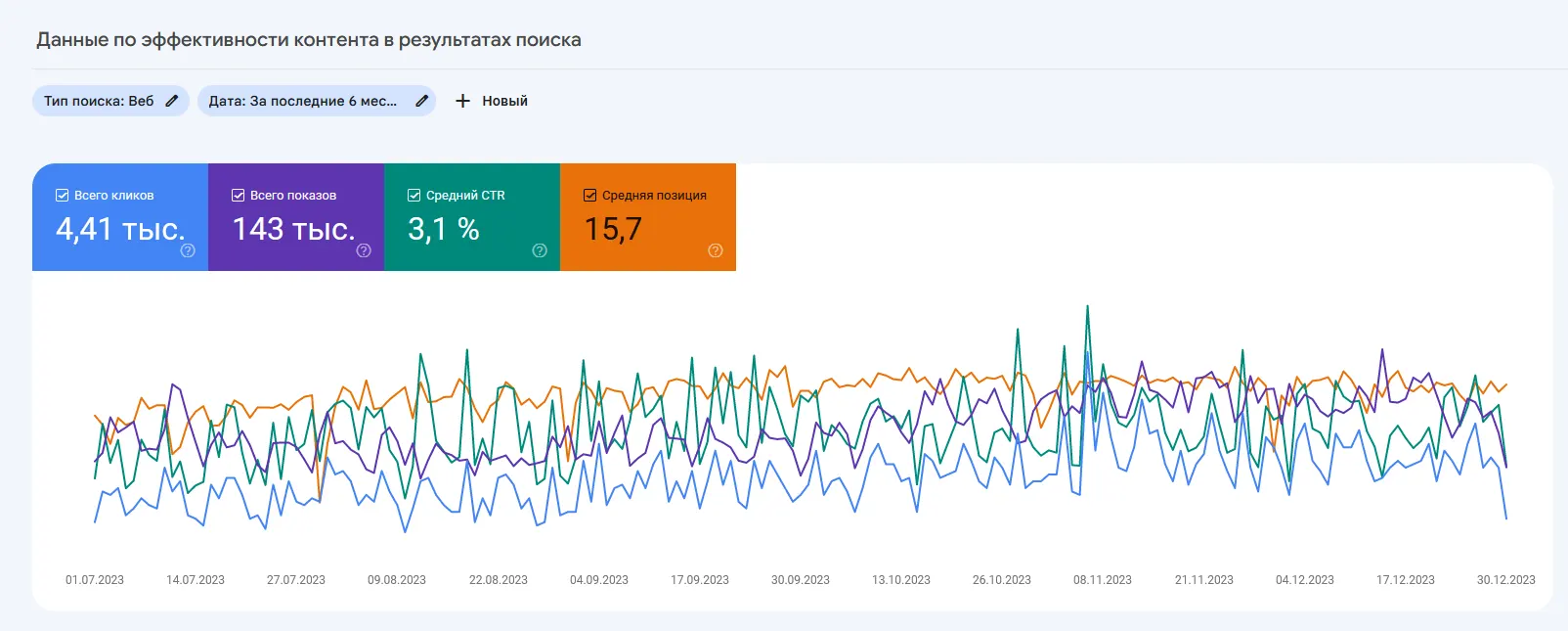
Що таке органічний трафік, для чого він потрібен, як зрозуміти його якість та інструменти його збільшення
Читати даліМожливість розширення додаткових зовнішніх ефектів у власному дизайні сайтів від Інтер-Біз
Читати даліАкційна пропозиція на додавання сайту до Google Analytics, Google Search Console та створення профілю компанії до Google Business
Читати далі